개발도구 :: 설치없이 코딩연습하는 방법.
안녕하세요, 셀프케어.인포 입니다. 오늘은 설치없이 코딩연습하는 웹페이지를 소개하는 포스팅 입니다. 무려 75가지나 되는언어를 개별적인 편집기 설치 없이 연습할수 있습니다.
지난 시간에 웹프로그래밍을 하기 위한 에디터 atom이란 편집기를 설치하는 방법을 포스팅 했었는데요, 오늘은 그러한거 없이 간단하게 코딩연습을 할 수 있는 사이트 입니다.
뿐만아니라 이 사이트를 통해서는 PC나 노트북 뿐만아니라 테블릿으로도 연습이 가능한 장점이 있습니다.

개발도구 편집기 설치없이 코딩연습하기.
연관글--> 2020/03/05 - [프로그래밍 정보] - 코딩 배우기 위한 atom editor (아톰 에디터) 설치방법

오늘 소개할 사이트는 Free Online IDE and Terminal - Tutorialspoint 입니다. 구글이나 포털사이트에 coding ground 또는 Free Online ide을 검색한 이후에 나오는 검색결과를 클릭 합니다.

해당 사이트의 첫 페이지 입니다. 영어로 되어 있으니 불편하신 분들은 구글 번역을 클릭 해주세요.

웹사이트 코딩 플랫폼 75개 이상의 프로그래밍 언어를 제공한다고 소개합니다. 아래는 이 사이트에서 제공되고 있는 다양한 프로그래밍 언어들입니다.

프론트엔드 기술, 문서 편집자 프로그램.

온라인 컴파일러 및 통역사. 이게 번역하니깐 이상한데 그냥 다 프로그밍 언어라고 생각 하시면 됩니다.



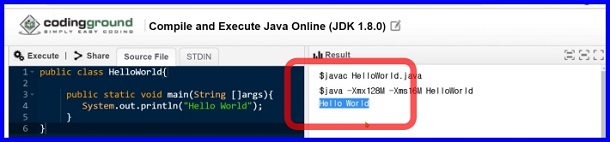
오늘은 자바를 이용해서 hello world를 출력하는 과정을 한번 해보도록 하겠습니다. 위의 다양한 언어중에 '자바'를 선택 합니다.

기본적으로 hello world 출력이 가능한 코딩이 되어 있습니다.

Execute라는 실행버튼을 클릭 합니다.

우측 결과물에 hello world가 출력 된 것을 확인 하실 수 있습니다.
오늘은 코딩 연습하기 전에 굳이 편집기를 설치할 필요 없이 코딩 연습할 수 있는 방법에 대해서 포스팅 해보았습니다. 도움이 되는 포스팅 이길 바라며 오늘의 포스팅을 마치겠습니다. 감사합니다.



